When you organize your Canvas site, it’s helpful to use Modules to aid student understanding about what resources, activities, and assignments you have planned for them, and the order in which you would like them to access and complete those tasks. A good way to do this is to create a module for each week of the term, topic, or textbook chapter you will discuss. Putting all required materials into the weekly module obviates the need for students to look elsewhere for resources, a task they often find confusing. An example site is shown below. Notice that direct access to Quizzes, Discussions, Assignments, and Pages from the blue menu at the left is disabled for students, requiring them to use Modules to navigate and access materials. This declutters the menu and provides students with a single path for finding all the items they need.

Content Modules and Introduction Pages
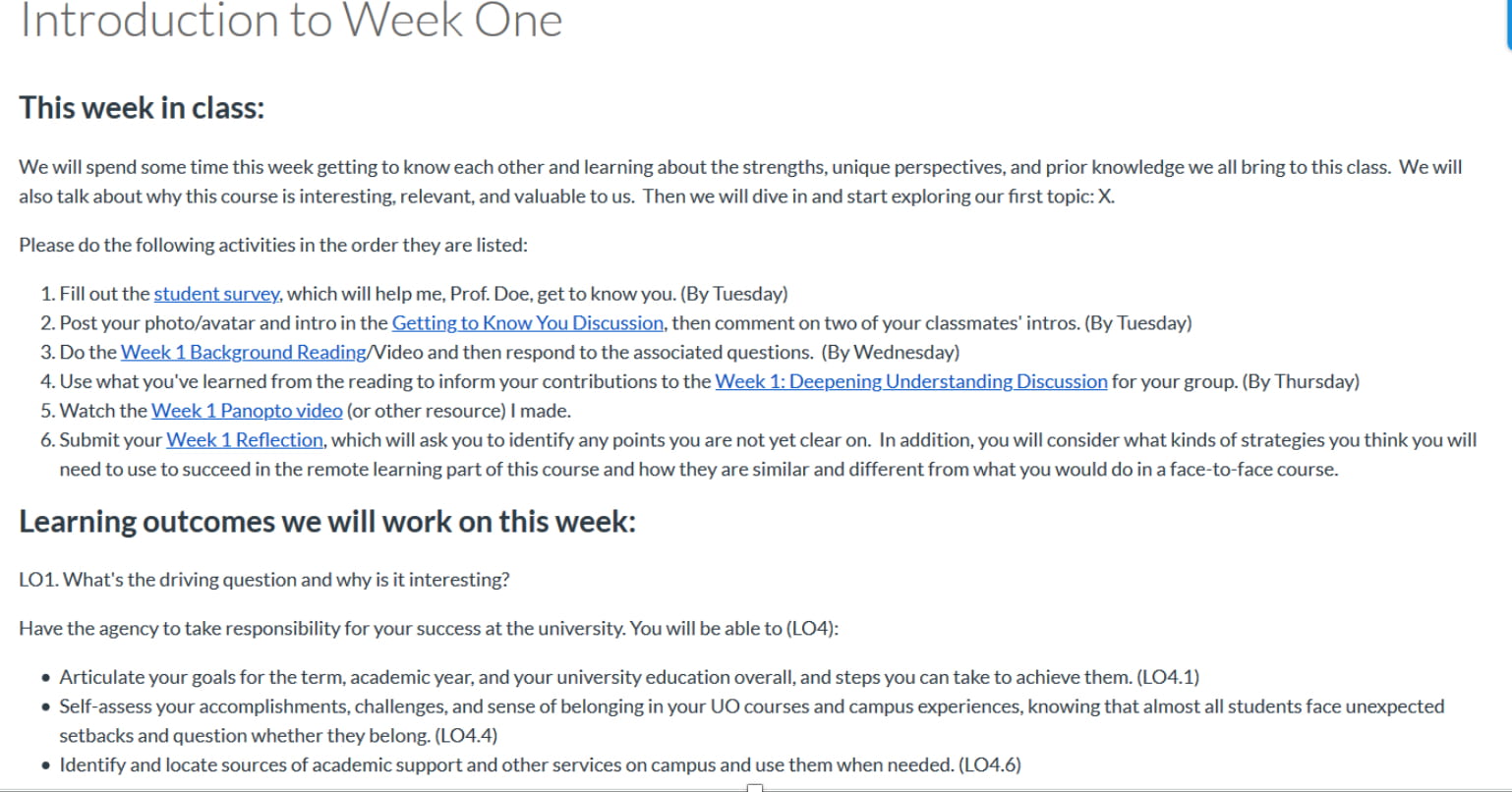
The structure of your content modules might vary depending on whether you are teaching a face-to-face course or if your class is “online,” including only asynchronous elements. In either case, as discussed below, it is useful to include an Introduction or Overview page at the top of each module that communicates your plan for the week, topic, or chapter, a detailed list of tasks the students should complete, and a list of the intended learning outcomes the lessons address. If you want to require that students access the materials in a particular order, see the instructions here.
Below are examples of modules for fully online courses and ones with synchronous class meetings.
- Modules for fully online courses
-
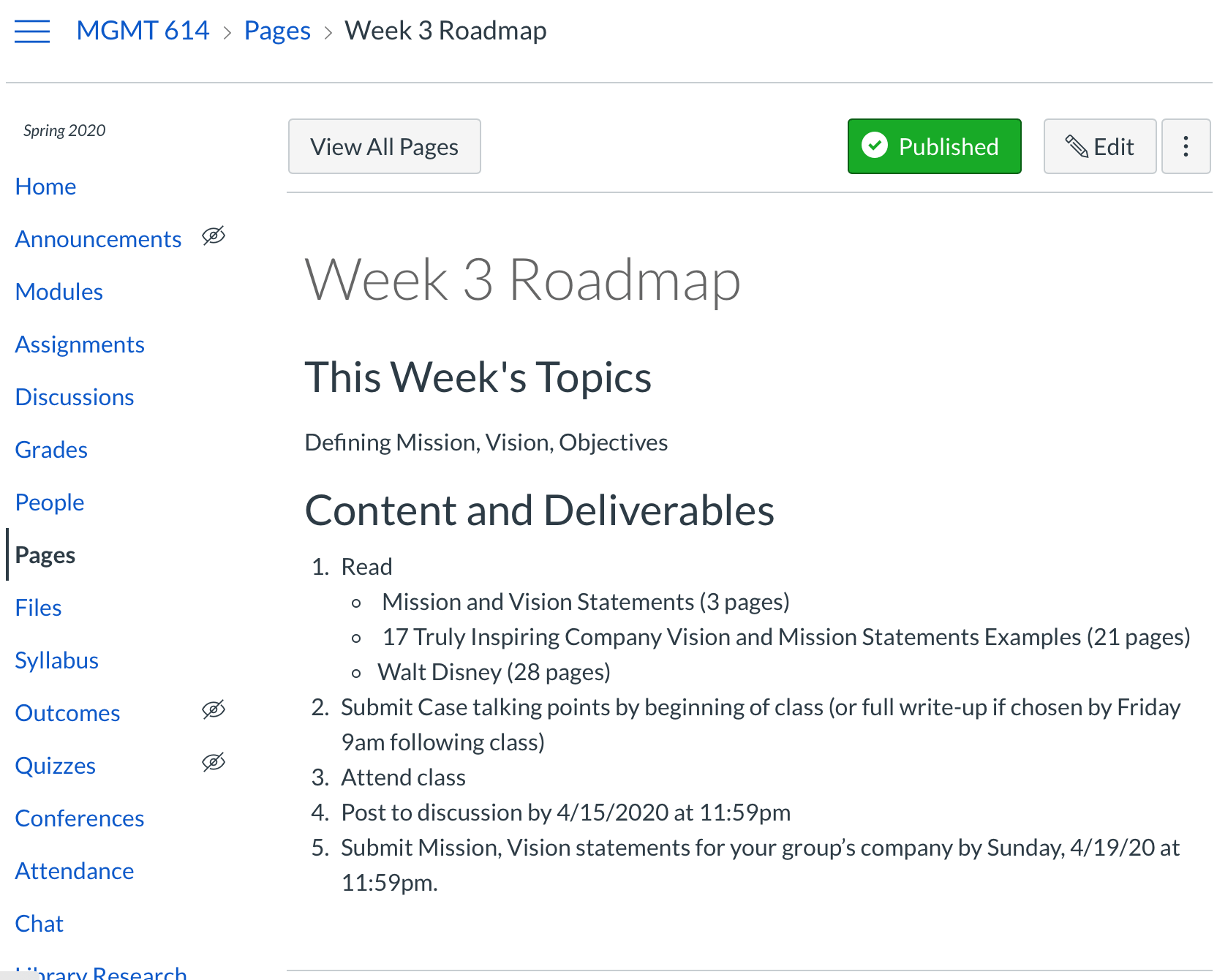
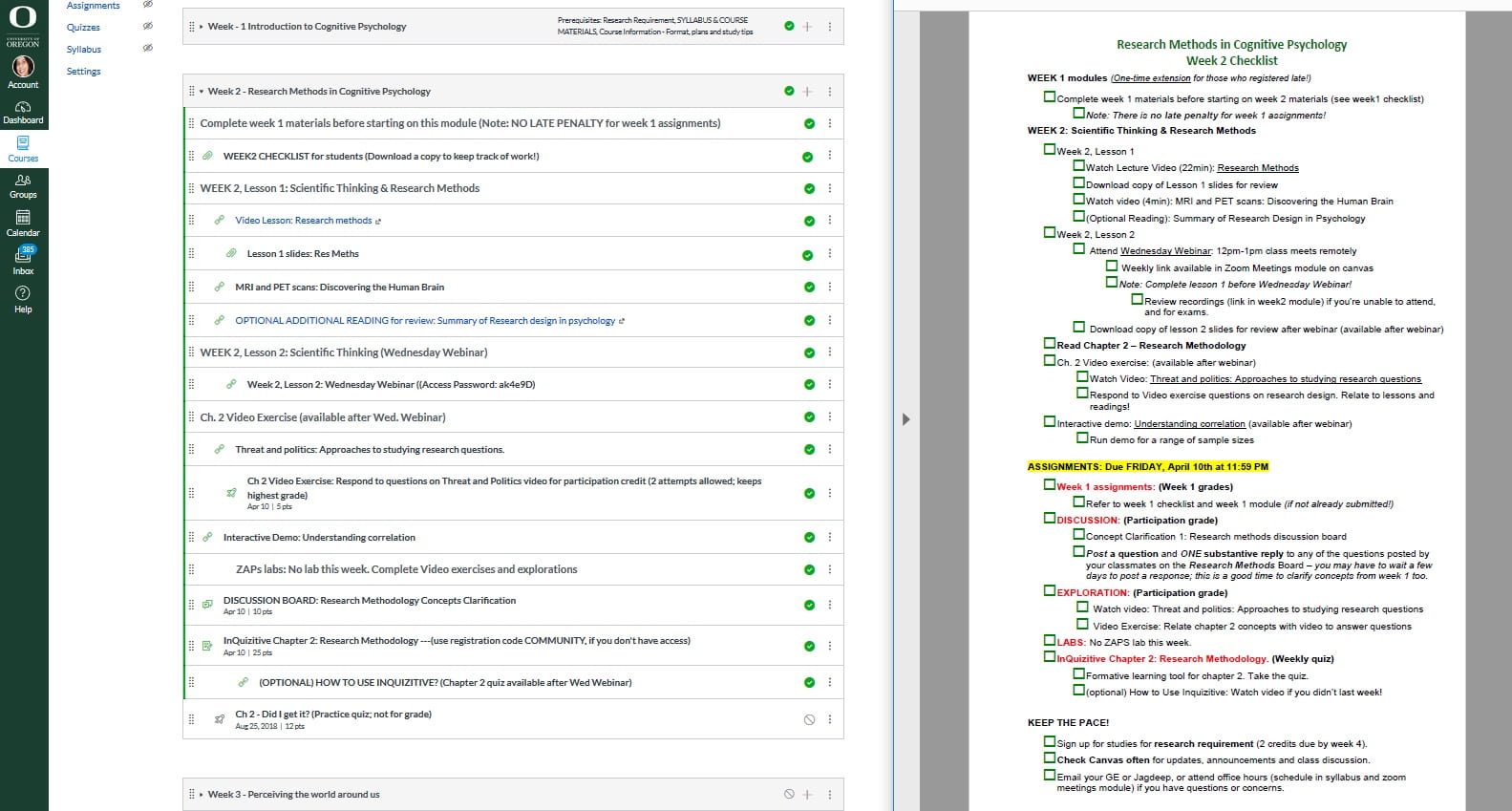
If your course is “online”, with only asynchronous elements, the rest of the module should just contain links to the resources, assignments, and other items mentioned in the Introduction page, as shown in the example below. Indentation can help indicate relationships between different materials in the module. And the order of the items in the module should correspond to the order in which you would like students to complete them.

- Modules for face-to-face or hybrid courses
-
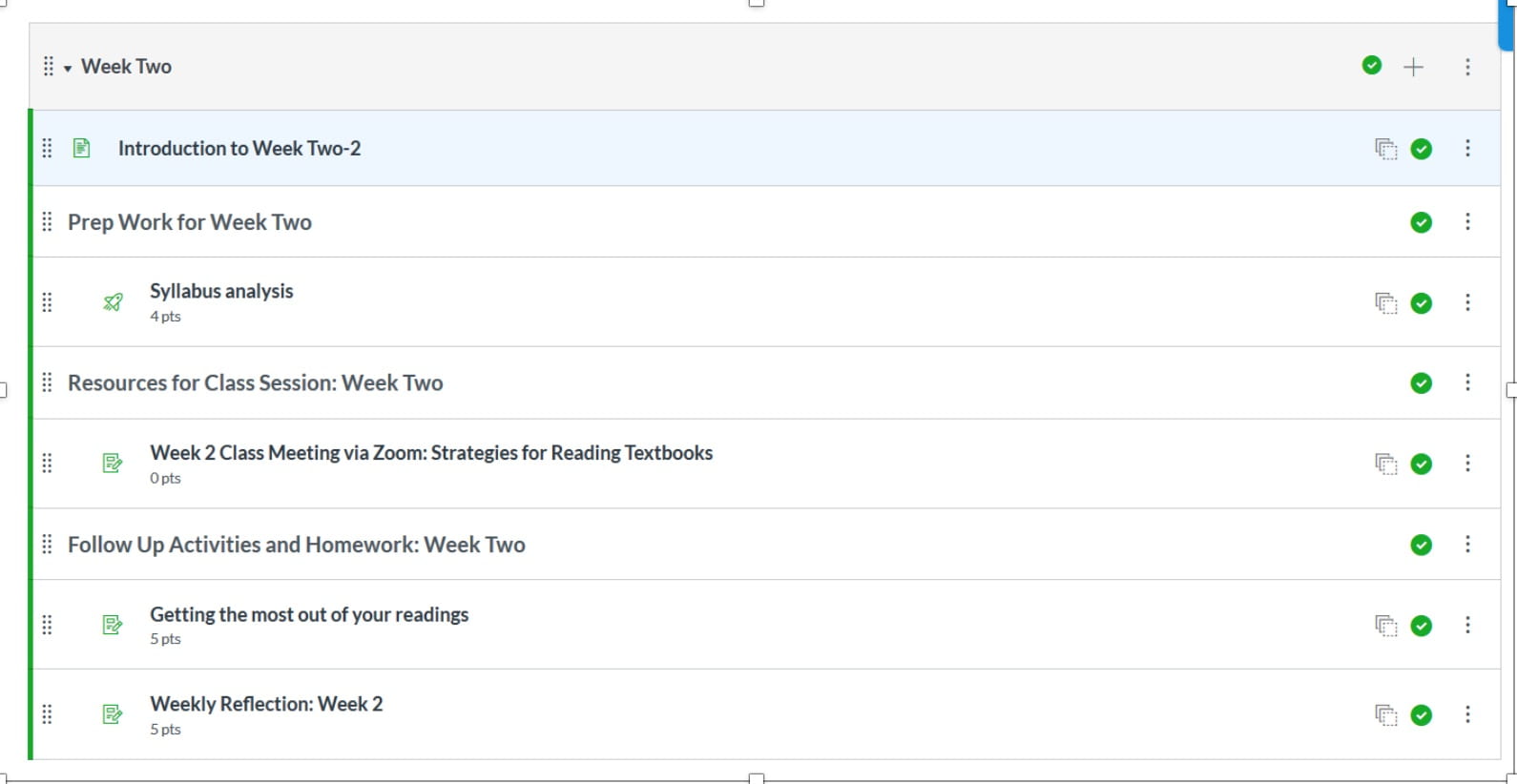
If you are teaching a face-to-face or hybrid course, it’s helpful to use text headers to group entries into things students should do to prepare for class, materials needed for the class session itself (including a link to the Zoom meeting, if appropriate), and tasks they should complete as follow-up to the class session. An example is shown below. Note that indenting helps visually organize the module.